¿Cómo mejorar la velocidad de tu sitio web en 2022?
En promedio, la velocidad de carga de tu sitio no debe superar los dos segundos para que sea óptimo, tanto a nivel experiencia de usuario como también para posicionarlo en las búsquedas. ¿Estás en ese rango o demora más? En este artículo te contaremos por qué es importante la velocidad y cómo optimizar tu WordPress.
Tabla de contenidos
- ¿Por qué es necesario mejorar el tiempo de carga de un sitio web?
- 4 formas de medir la velocidad de tu sitio web
- Paso a paso, cómo mejorar la velocidad de carga de un WordPress
Un sitio web optimizado es, sin más, un sitio que no demora en cargar cuando un usuario ingresa al mismo. Esto refiere no solo a la apertura del sitio, sino también a la visualización de las imágenes, textos y cualquier contenido multimedia, además de las distintas páginas web que integren el sitio.
De hecho, para los especialistas la velocidad es determinante y expresan un promedio aceptable. Mira:
- La herramienta de medición de Pingdom asegura que por lo general todos los sitios demoran unos cinco segundos en cargar.
- Maile Ohye, Product Manager en LinkedIn explica en un video llamado Google Site Performance para Webmasters que el promedio aceptado es de dos segundos.
- Geoff Kenyon, Growth & SEO, expresó por medio de una investigación que:
- Si carga en 5 segundos es más rápido que el 25% de los sitios de la red.
- Si carga en 2,9 segundos es más rápido que el 50% de los sitios de la red.
- Si carga en 0,8 segundos es más rápido que el 94% de los sitios de la red.
Aunque los especialistas en el tema asumen que dos o cinco segundos son un buen promedio de tiempo para que cargue un sitio web, la realidad habla de que cuanto antes cargue será mejor.
Ahora bien, ¿por qué es importante la velocidad? Sigue leyendo para obtener esta respuesta.
¿Por qué es necesario mejorar el tiempo de carga de un sitio web?
Existen dos razones por las cuales es necesario analizar y mejorar el tiempo de carga de un sitio web:
- Para que el sitio web ofrezca una experiencia de usuario aceptable:
Las personas quieren entrar a un sitio ahora, no dentro de cinco segundos. Parece una expresión exagerada pero si la competencia ofrece la inmediatez por qué esperarían por entrar a un sitio que demora en cargar o lo hace con errores.
De hecho, si respondes que tu tráfico puede esperar porque a cambio recibe una oferta o contenido de valor, tienes que saber que esta es una práctica que no te beneficia porque te obliga a invertir en recursos que mantengan expectante a tu tráfico, cuando es menos costoso optimizar el sitio.
Por otro lado, “tu tráfico” no siempre será un objetivo viable. Seguramente querrás ganar cada vez más alcance y atraer a nuevos usuarios a tu sitio. Una experiencia rápida y fluida garantizará que los que recién conocen tu sitio se queden y privilegien este pequeño pero importante detalle.
En este sentido, Google publicó un estudio sobre las Principales métricas web y cómo la velocidad de carga mejora la experiencia del usuario en cada página, entre otras recomendaciones para el mismo fin.
Es más, los nuevos usuarios que pueden llegar a tu sitio lo harán por medio de una búsqueda relacionada con el mismo. No solo las personas entrarán con gusto a navegar tu propuesta sin problemas, sino que el motor de búsquedas lo expondrá antes que otros y esta es la siguiente razón por la que debes considerar la velocidad de carga del mismo.
- Para que el sitio web esté optimizado y los motores de búsqueda los prioricen ante las preguntas de los usuarios
Mejorar la velocidad de carga del sitio web es, al mismo tiempo, mejorar su rendimiento. Esto es así porque los motores de búsqueda privilegiarán los sitios que presenten menos problemas de carga en las apariciones que respondan a una búsqueda.
Claro está, no es el único requisito para tener un buen posicionamiento orgánico. Sin embargo, puestos a invertir en SEO, la carga del sitio no debiera ser un inconveniente.
De hecho, como los sitios son vidrieras online de los negocios, marcas, emprendimientos o servicios, es conveniente que todo el sitio, con todas sus páginas que lo integran esté optimizado para que cargue tan rápido y las palabras claves sean fácilmente rastreables por el algoritmo del motor.
Sin ir más lejos, Google, el principal y más utilizado motor de búsquedas, incorporó en 2010 la velocidad de carga como un determinante de posicionamiento, asumiendo en 2018 que ese mismo criterio se aplica a las búsquedas por medio de dispositivos móviles.
Aún así, sabemos que no todos conocen cuál es la velocidad de carga de sus propios sitios. A continuación te contamos cómo medirlo con tres herramientas diferentes.
4 formas de medir la velocidad de tu sitio web
Así como Google analiza y recomienda las mejores prácticas para que los sitios web tengan presencia online, sean competitivos en cuanto a su posicionamiento y la experiencia de usuario que ofrecen, también han desarrollado ciertas herramientas conocidas como test de velocidad con las cuales puedes reconocer cuándo es necesario optimizar la velocidad de tu sitio.
Aquí te compartimos tres herramientas de medición de velocidad de carga de un sitio web:

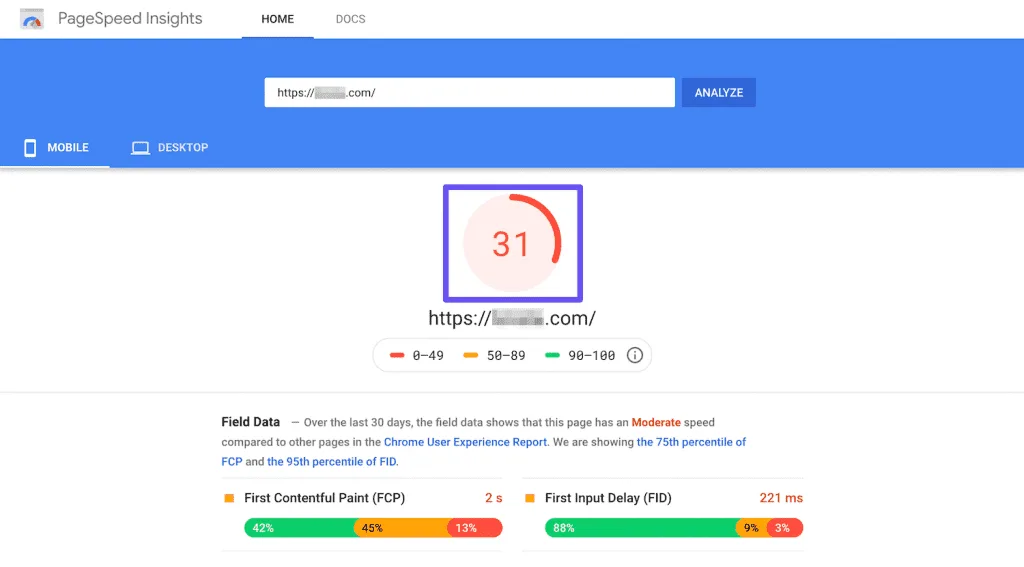
Es la herramienta gratuita que Google dispone para los usuarios que quieren analizar y optimizar la velocidad de carga de sus sitios web. Forma parte de Google PageSpeed, el paquete de herramientas de optimización que la marca presentó en 2010.
Bastará con ingresar la URL del sitio en la barra que se encuentra bajo el cabezal de la página para dar inicio a un análisis del sitio.
Esta herramienta de código abierto fue diseñada por Google para que funcione de manera automatizada, auditando el rendimiento, la accesibilidad y la optimización del sitio. Permite agregarla a las extensiones de Chrome para tenerla activa auditando y emitiendo recomendaciones sobre determinados sitios. De hecho, en caso de tenerla activa como extensión, es posible hacer búsquedas de sitios y ver bajo cada aparición un rango de análisis de cada uno.
Esta herramienta de Google está pensada para que los desarrolladores de sitios web cuenten con información valiosa en un reporte de experiencia de usuario en donde se presentan datos reales de los usuarios, además de la velocidad de carga del sitio, todo en contraposición con los datos de otros sitios de manera de evaluar el rendimiento en comparación.

Esta herramienta que mencionamos más arriba es una de las más utilizadas por los usuarios de WordPress. Si bien no pertenece al paquete de Google y es paga, cuenta con un período de prueba gratuito.
La razón por la cual es tan utilizada es porque ofrece análisis sectorizados por regiones del mundo con importantes datos de rendimiento del sitio web, además de la velocidad de carga. Lo que resulta más interesante es que emite alertas cuando hay problemas en el sitio o cada tanto para hacer mejoras y optimizaciones.
Paso a paso, cómo mejorar la velocidad de carga de un WordPress
WordPress es el sistema de gestión de contenidos más utilizado en el mundo para la creación de sitios webs, con un 61% de la cuota del mercado según el sitio Rockcontent.com, quienes además informan que la competencia no le llega ni a los talones con la cuota (según datos del 2019):
- Joomla tiene un 5%
- Drupal tiene un 3,3%
- Magento tiene un 1,6%
- Blogger tiene 1,4%
Por esta misma razón, dedicaremos este apartado a revelar cómo puedes mejorar la velocidad de tu página web de WordPress. ¡Empecemos!
Paso 1:
Elige un proveedor de hosting apropiado que responda a tus necesidades. Hostium, por ejemplo, cuenta con un plan exclusivo para WordPress.
Paso 2:
Elige un tema atractivo, pero que al mismo tiempo sea liviano de manera que esto no se convierta en la razón por la cual el sitio demora en cargar.
Paso 3:
No uses plugins en exceso. Esto no significa que no los uses porque claramente vienen bien y son útiles para mejorar la experiencia del usuario y exponer mejor tu producto o servicio. Sin embargo, tienes que saber que debes actualizarlos cuando corresponda, desinstalando aquellos que ya no están en uso.
Paso 4:
Genera archivos estáticos para que el tráfico de tu sitio acceda de manera rápida a ellos. Esto lo puedes hacer con WP Super Cache, un plugin de caché para WordPress que se encarga de generar los archivos automáticamente.
Paso 5:
Aprovecha el poder de una red de entrega de contenidos como Cloudflare para reducir el tiempo de carga de la página.
Paso 6:
Optimiza las imágenes de tu sitio verificando que estén a un peso adecuado para que se visualicen en buena calidad online. Si bien puedes reducir el tamaño de las mismas por tu cuenta, también puedes instalar plugins que las optimicen, tales como Imagify Image Optimizer, Optimus Image Optimizer o WP Smush.
Paso 7:
Pon atención en tu base de datos porque es lo que más recursos consume en tu sitio. Con plugins como WP Rocket o WP Optimize puedes eliminar todos los contenidos residuales que van quedando como imágenes sin uso, borradores, entradas descartadas, comentarios y datos transitorios, entre otros.
Paso 8:
Mejorar la carga de Javascript y CSS. Tienes que saber que esta es una de las optimizaciones obligatorias y se logra mediante la combinación de ambos archivos en uno solo para reducir el número de peticiones HTTP y bajar la carga.
Hasta aquí hemos visto los pasos básicos para aumentar la velocidad de tu sitio WordPress y aunque no son los únicos recursos, estamos seguros que te será de gran ayuda para comenzar con una optimización.
Claramente, el hecho de que ya reconozcas por qué es importante mejorar el tiempo de carga del sitio web es un gran paso para empezar a trabajar en aquellos aspectos del mismo que, una vez implementado como rutina de optimización, se plasmarán en un mejor rendimiento.